HowTo Shema.org structured data can increase your chances of having your how-to related content of appearing with a rich result in Google’s search results pages (as well as Bing and Yahoo).
Having your website appear with a large rich result can greatly increase your visibly with searchers and potentially achieve a higher CTR and better Bounce Rate.
The different types of Rich Results that can appear in Google include:
- Standard, Text: accordion-style rich result
- Image: carousel style rich result
- Video: rich result with video clips and mixtures of the above
This post will outline how to implement the Image and Standard, Text version of HowTo structured data.

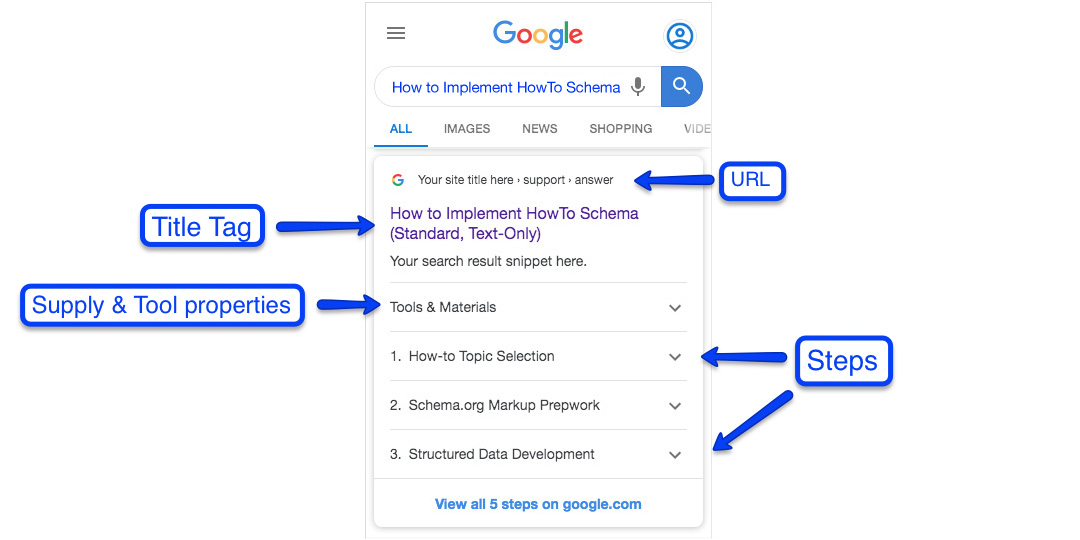
Preview and Breakdown of a Google Rich Result for Standard HowTo Structured Data
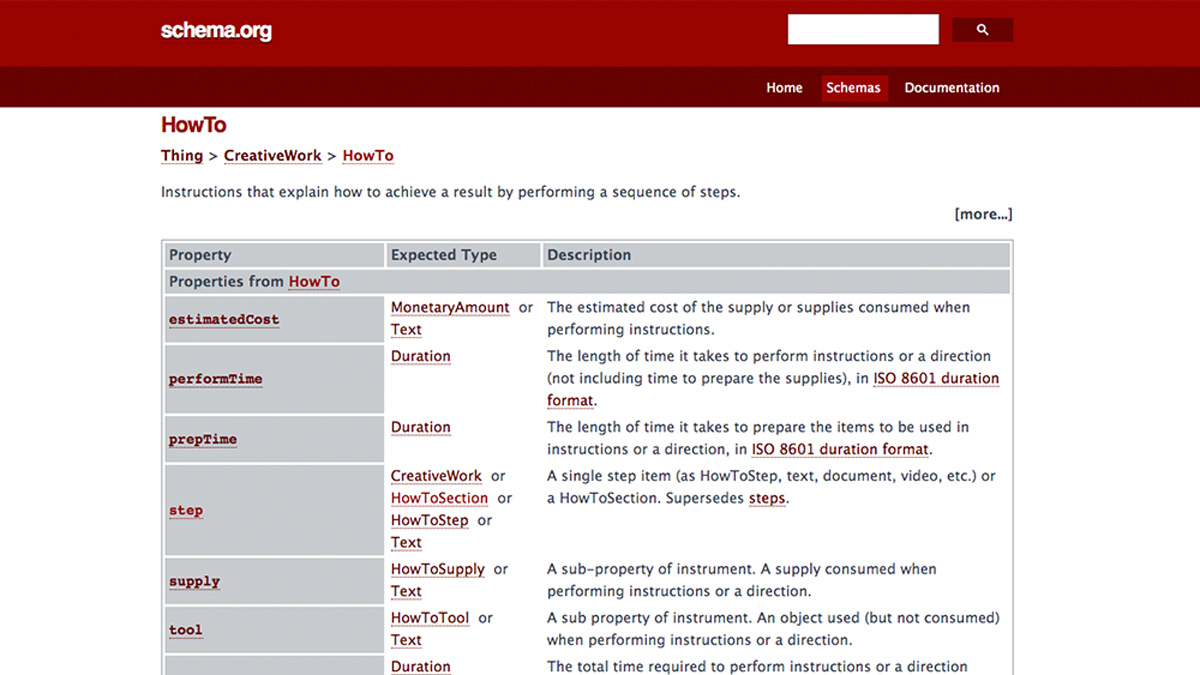
HowTo Structured Data Properties & Guidelines
- Name
- Step
- description
- estimatedCost
- image
- supply
- tool
- totalTime
- video
- prepTime
- performTime
- yield
- url
- and many more (schema.org/HowTo)
- Advertising purposes
- Recipes (use Recipe structured data)
- Typical ineligible content (adult, violence, etc.)
HowTo Structured Data Steps & Code Examples
The following step-by-step guide will show you how to implement HowTo schema.
Step 1
Come up with a topic that will allow you to walk users through a set of steps to successfully complete a task.
Step 2
Do the prepwork needed to fill the required properties (at least)
Examples of Schema.org properties to prepare before the step property
Image Property
There are two aspects to the image property when it comes to a HowTo snippet.
- Main Image: This is the featured image you’d like to represent the how-to guide as a whole and can potentially appear next to the description and title tag in the SERP.
- Individual Step Images: You can also list an image to represent each step in your guide (recommended).
Image property Rules and Guidelines
- Image URLs must be crawlable and indexable.
- Images must represent the marked up content.
- Images must be in jpg, png, or gif format.
- For best results, images should have the following aspect ratios: 1×1, 4×3, and/or 16×9.
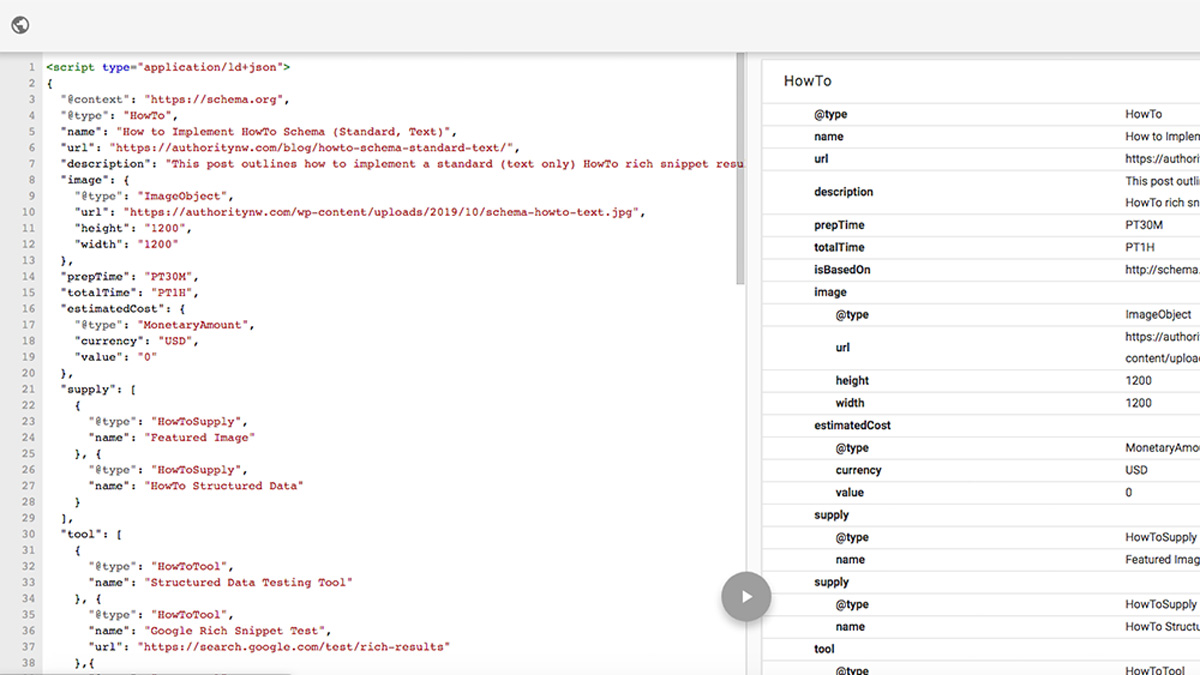
JSON-LD Snippet Example:
"image": {
"@type": "ImageObject",
"url": "https://example.com/images/post-image.jpg",
"height": "1200",
"width": "1200"
}
Time Related Properties
There are three properties available to specify certain durations of time.
They Include:
- performTime: The length of time it takes to perform instructions or a direction (not including time to prepare the supplies).
- prepTime: The length of time it takes to prepare the items to be used in instructions or a direction.
- totalTime: The total time required to perform all instructions or directions (including time to prepare the supplies).
JSON-LD Snippet Example:
"performTime": "PT30M",
"prepTime": "PT30M",
"totalTime": "PT1H"
Note: All time properties must be listed in ISO 8601 duration format.
Supplies and Cost Properties
The following HowTo properties will list the monetary amount it will take to complete the instructions as well as list the supplies and tools needed.
For costs related to your HowTo instructions, use the estimatedCost property.
It’s defined as:
“The estimated cost of the supply or supplies consumed when performing instructions.”
Inside of estimatedCost, the value property is where you put the monetary amount and the currency property is where you list the type of currency you’re representing.
Note: If something is free, list the value as zero.
JSON-LD Snippet Examples:
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": "0"
}
The supply property lists the item(s) “consumed when performing instructions or a direction.”
"supply": [ {
"@type": "HowToSupply",
"name": "Featured Image"
}, {
"@type": "HowToSupply",
"name": "HowTo Structured Data"
} ]
The tool property lists the item(s) used (but not consumed) when performing instructions or a direction.
"tool": [ {
"@type": "HowToTool",
"name": "Rich Results Test"
}, {
"@type": "HowToTool",
"name": "Google Rich Snippet Test",
"url": "https://search.google.com/test/rich-results"
},{
"@type": "HowToTool",
"name":
"Website Code Editor"
},{
"@type": "HowToTool",
"name": "Image Editor"
} ]
Depending on your needs, you may need to prepare more items, make sure to reference schema.org/HowTo for more properties that may be available.
Step 3
Start writing your Schema (structured data) snippet to include all of your steps.
This is where the fun starts.
The step property is the parent property to all of the steps for your how-to document.
There’s also multiple sub-properties, the heirarchy goes as follows:
- step: An array of HowToStep elements which comprise the full instructions of the how-to.
- HowToSection: A sub-grouping of steps in the instructions for how to achieve a result (e.g. steps for making a pie crust within a pie recipe).
- HowToStep: Defines the simple textual step in a how-to, and may include an image.
- HowToDirection: A direction indicating a single action to do in the instructions for how to achieve a result.
- HowToTip: An explanation in the instructions for how to achieve a result. It provides supplementary information about a technique, supply, author’s preference, etc.
JSON-LD Snippet Example:
"step": [ {
//Step 1 Markup
"@type": "HowToStep",
"name": "Structured Data Development",
"itemListElement": {
"@type": "HowToDirection",
"text": "How to perform step 1."
}
}, {
//Step 2 Markup with Tip
"@type": "HowToStep",
"name": "Test Your Markup",
"itemListElement": [{
"@type": "HowToDirection",
"text": "How to perform step 2."
}, {
"@type": "HowToTip",
"text": "A tip to help perform step 2 more efficiently."
}]
}]
}]
Step 4
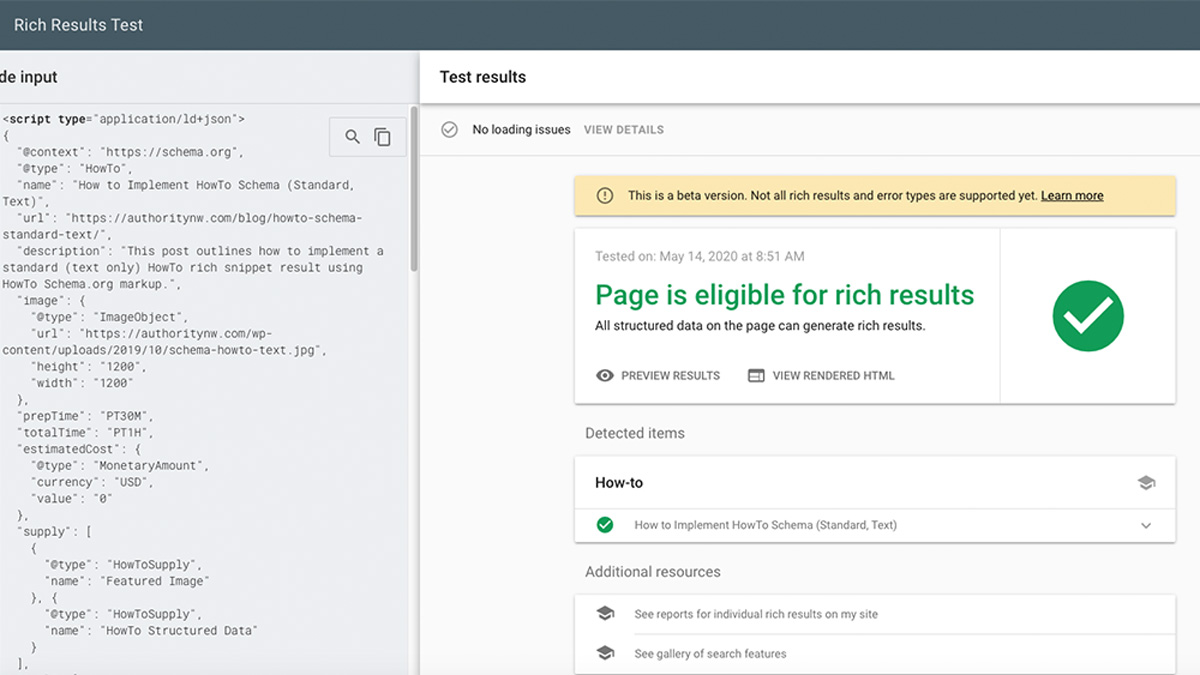
Test your code to make sure it’s free of errors.
Tip
Write and/or test your snippet in Google’s Rich Results Test.
Step 5
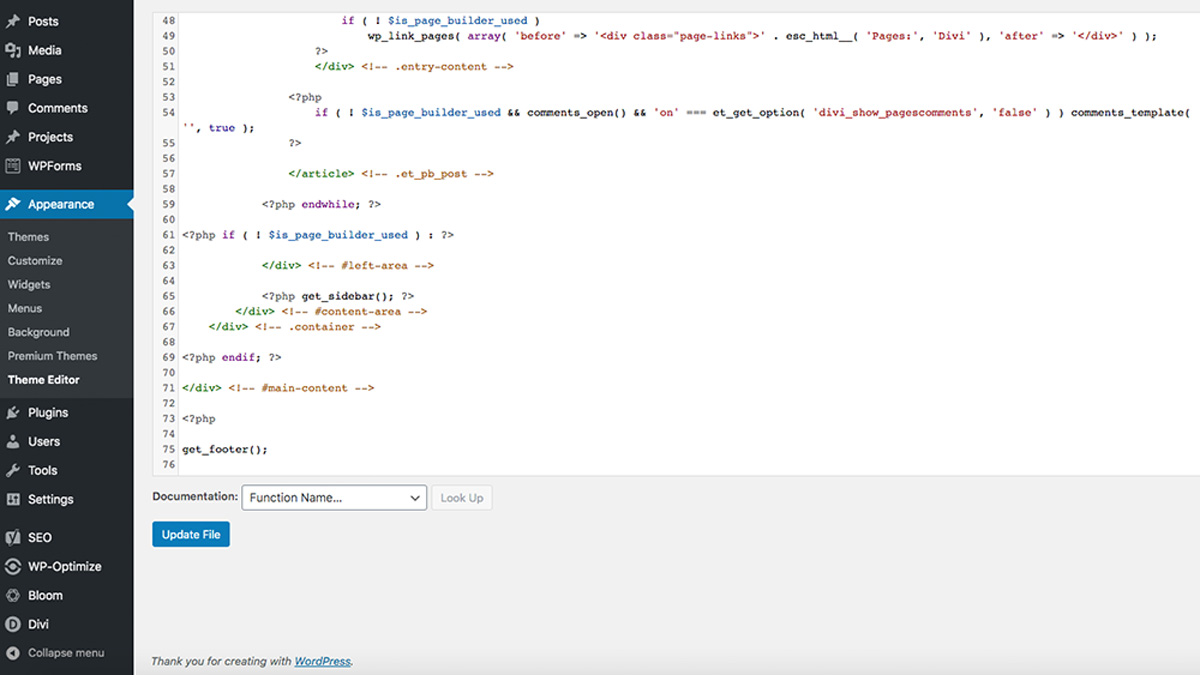
Implement your Schema snippet onto your website.
Tip
You can implement your markup in the <head> or <html> section of your site.
FAQs
Can you force a standard text-based rich snippet (without images for each step)?
Yes. If you skip the image (most importantly) and url properties for each step it should force the text-only snippet.
Can you force an image carousel rich snippet?
No. However, if you provide an image and url property for each step an image carousel-type snippet will most likely be the one that shows in the SERP.
In Conclusion
While labor intensive, HowTo structured data can provide your website the competitive edge it needs outperform in a crowded content market. Of course, always do your own research and see if the time and costs needed to implement it would be worth it for your website.
Have any thoughts or examples of HowTo schema?
Please leave your comments below.
Sources:
Ryan Bradley
Latest posts by Ryan Bradley (see all)
- Desktop vs Mobile Search Results on Google - December 10, 2021
- How to Add Facebook Comments on WordPress Without Using A Plugin - September 26, 2020
- How to Implement HowTo Schema - May 14, 2020








I am starting to markup my blog post on my website: [URL Removed]
I’m still getting a warning message in Search Console from my rich-results test and they are unable to help to fix it. They sent me here. What do I do?
According to Google’s Rich Results Test tool it looks like the only warnings you have are for certain missing optional fields. So, you should be good and your how-to rich snippets should be eligible to show once the page has been indexed.
Very helpful and informative guide! Thanks for sharing.