Embedding a Google Map on Your Site
If done properly, an embedded Google Map can be a great addition to your website. It’s a great tool that allows your visitors get a birds-eye view of your business, read reviews, and get turn-by-turn directions directly to your front door.
Putting a Google Map on your website is a rather simple process and doesn’t need any special programming skills in order to complete.
Follow the steps below to properly install a Google Map on your website.
We’ll use Authority Networks® as our example.
Step 1: Go to Google Maps
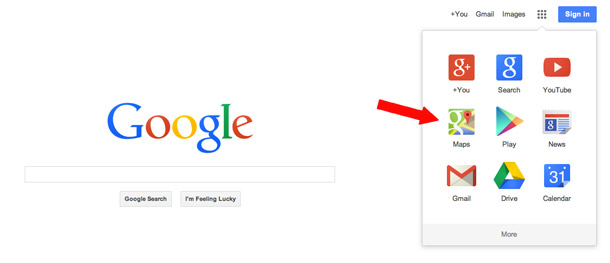
The first step is to go to Google’s homepage, click on the grid next to the sign in button and select Maps (see below), or go to Google Maps directly.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
Step 2: Search Your Location
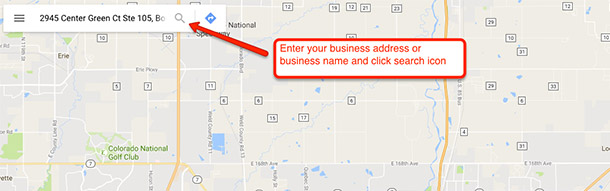
Enter your business name or address in the search box and click the search button.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
Step 3: Get your embed code
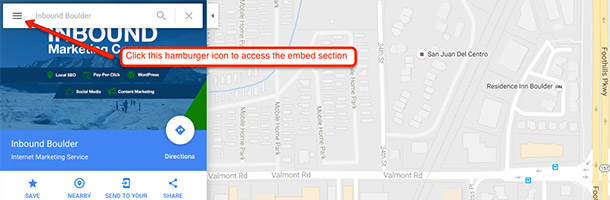
Then click the menu symbol in the top left corner to find the embed code link.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
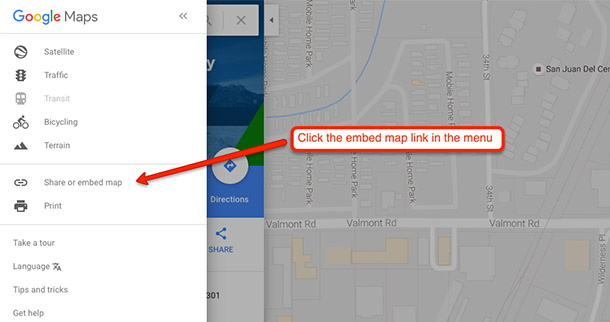
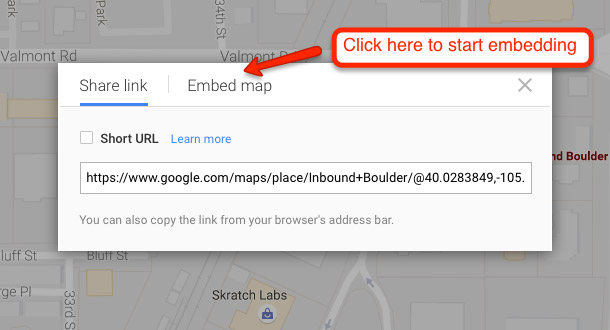
Click the “Share or embed map” link on the left.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
Then select Embed map.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
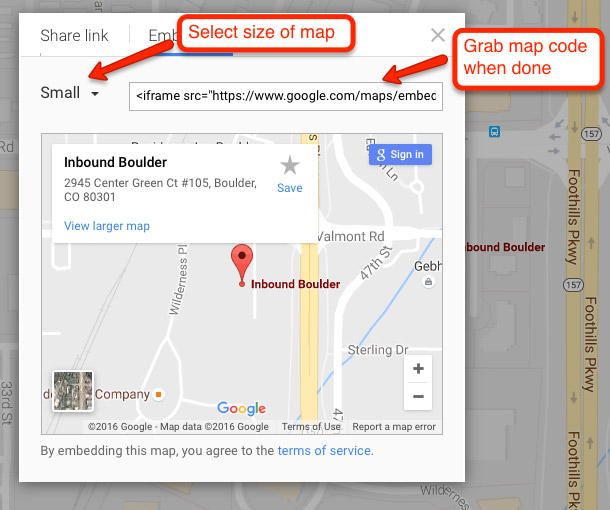
Step 4: Customizing your Embedded Map
A pop-up screen should appear with the options to customize your Google Map. Here is where you select your Map settings.

Google and the Google logo are registered trademarks of Google Inc., used with permission.
Customize Map Size:
Here you can choose from one of the preset sizes or give your map your own custom dimensions.
Preview actual size:
This is where you can see how your new map will look on your website. Make sure to have the zoom and position of the map exactly how you want it.
Copy and Paste the Code:
Once you have customized your map and are ready to put it on your website, copy the <iframe> code at the top of the widget box and then paste it wherever you would like it to appear on your site. Now you’re ready to enjoy your new map!
Note: If you are doing this for a local business website, we strongly suggest you continue with Step 5.
Step 5: Add Schema Markup (optional)
In short, Schema.org is a collection of HTML tags that Google, Bing, and Yahoo! came together to create so webmasters can properly markup their sites so search engines can properly “digest” or crawl what’s inside. Marking up your website with the correct schema.org code can greatly increase your visibility in search engines.
Or in this case, properly label your Google map so they know which location is correct for your business.
But can’t they figure this out on their own without this additional code? In short, yes. The search engines of today have become really smart and are great in figuring out all of your business’s information when they crawl your site.
However, they don’t always get it right and schema markup makes their job a lot easier by designating which content is which and also allows your information to possibly be displayed in their knowledge graph and/or local pack (Carousel).
How to markup your Google Map Schema.org structured data (for a business):
In the code below, replace “yourGoogleMapsUrl” with the Google Maps URL seen in Step 3. The red code is the hasMap property of Schema that we need to use to list the map.
If you’d rather link to a shorter and more specific URL, use your Google Maps CID number URL instead.
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Example Company",
"hasMap": "yourGoogleMapsUrl"
}
When completed, make sure to test your new markup with Google’s Rich Results Test to make sure it doesn’t have any errors.
Embedded Google Map Example & Code
Google Map Embed Code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!
1d3055.107064379719!2d-105.24845268461586!3d40.02838897941221!2m3!
1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!
1s0x0%3A0x40c98e526ceaa2a2!2sInbound+Boulder!5e0!3m2!
1sen!2sus!4v1519683895604" width="800" height="400"
frameborder="0" style="border:0" allowfullscreen></iframe>
Conclusion
That’s it! Now just paste the code onto your website and you’re done.
If you need help or have any questions, please say so in the comments below. If you’re in a rush or need someone to do it for you, feel free to contact us and we’ll be happy to help.
Ryan Bradley
Latest posts by Ryan Bradley (see all)
- Desktop vs Mobile Search Results on Google - December 10, 2021
- How to Add Facebook Comments on WordPress Without Using A Plugin - September 26, 2020
- How to Implement HowTo Schema - May 14, 2020



Excellent run-through,
Every local online business needs to do this to help strengthen their local standings.
Thanks Andy. Indeed, anything we can add to our sites that will help with the user experience will not only help with local rankings, but increase conversions as well.
This is a great post – thanks. I’m curious – if you enter the business address and the business name does NOT pop up like in step 3 above would you consider that to mean there is a problem with the google+ local listing? The address marker shows up but not the business name as in your example.
Hi Shonda. Not necessarily, it could either be from that or due to recent edits that have been made.
See Google’s response to that question.
If the address marker is showing up and not your name, I wouldn’t worry about it in the short term. Just continue with the steps and try adding the Schema.org code to it as well. Another thing you can try is to enter your business name in the Google Maps search box instead of the address. You should see your business listing pop up then. If not, I would update/verify your local listing.
Is there anyway to add a google map that has a search bar included so web visitors can search for restaurants, shopping, etc from my website?
In order to integrate a Google Maps search box on your website you have to use the Google Maps JavaScript API.
Great post! I just added the map and schema to my new site 🙂
Thanks for sharing this! I will follow your steps.
I used the embedded map API on my website and when I click ‘more options’ via a mobile browser, I get the popup for the Google Maps app. However, it only allows a ‘Preview’ of the route and not directions to the destination. Please advise, am I using the API incorrectly? I am just a newbie, many thanks!
For the current elements needed for schema.org/LocalBusiness, the Rich Results Test now is asking for an image. Do you recommend using an img src tag or something else?
Thanks for your thoughts and a great article.
The example in the post just shows the hasMap property in isolation and is definitely not a full LocalBusiness structured data example. With that being said, yes, I would add an image property as well as any other required properties mentioned in Google’s testing tool.
Hello, can you please tell me if my code is right?
Get Directions
Hey – Yes, that seems to be the correct link to your business. Though that’s just the link to your business listing on Google Maps, you would need the embed code as well for the map to show on your website page.
I want to add a Google Map to my website but I want the map to show only my business. Is that possible?
Not using the traditional embed tool, you might want to try using the Google Maps API.
When I click embed in Google Maps, it doesn’t give me the option to customize the size or the zoom and when I embed in on my website. I have to scroll to get it in the right place. How do I fix that, please?
Hi, I use this post all the time as a guide for adding Google maps. Thanks!
Thanks for breaking down how to add a Google Map to my website, loved it!
Excellent post mate, this helped me in adding map on one of my site! Kudos..
Hi, whenever I add an address on my website I would to display that address automatically on the Google Map. I have multiple locations for my business and don’t want to embed a map for each one, is there any way to do this using any code?
Hi Vimala – that’s a little advanced for this basic embed function of Google Maps, but you may be able to come up with a solution using the Google Maps API. They allow you to utilize a number of great features.
I have made the map for my business website following your instructions and have generated and copied the iframe code for my map and have copied the red code for schema.org you have given on this page at the top and bottom of the iframe map code for my website. Do I also need to put the map URL into the HTML code, if so, whereabouts do I put it? Thank you for your help.
Yes, you will need to put your unique map URL in the “hasMap” section of the Schema code. You can find your maps URL here and/or here.
I want to use google maps for a nonprofit website. Are there charges or licensing agreements required for embedding Google Maps? I’ve read some of the Terms of Agreement that Google has, but it’s going over my head. Thanks.
You should be fine without linking to anything extra, especially if you have your own Terms page. If you check the embed example at the end, you’ll see that Google automatically slips in a link to their Terms of Service page directly in the bottom right corner of the embedded map.
How do I remove the Google Maps reviews?
The only way to do it in the context of this post is to play with height/width of the embedded map, usually by making it smaller. The only other way to play with the settings of a map would be utilize Google’s API.
What information does Google Maps collect (the cookie) about a user when they interact with it on a site?
Thanks for this. My web developer did it initially but suddenly got an error on my website saying Google had changed things. I’ve been able to add it myself with your instructions rather than our web developer charging me to fix something I think they should be fixing anyway. We’ll see if we’re allowed to keep it…
When I add the code to the website, all that I see is code. How do I get the map back from the code?
Are you using WordPress? If so, make sure you’re pasting the code in the ‘text’ section and not the visual.
Hi, thanks for these instructions – very handy! I was wondering if you could include the left-hand key/legend when embedding in the same way as it’s displayed when creating it?
I have a list of locations that I want users to be able to see overall, then click on each one to see them highlighted on the map.
With the default embedding, you can’t see the overall list, just the points on the map and only see what they are called when you click on them individually. Thanks.
Is there a way to add a custom logo instead of the usual red marker for the location?
Many thanks for the great post Ryan, keep it up mate.
I believe so, check out the Google Maps API Custom Legends page.
Is there a way to have an embedded map on my website that can be more interactive? By interactive, I mean that if I have a table with several data including GPS coordinates for each, could it be possible to link those data to my map and add a pin on it?
Thank you very much in advance for your help and advice!
Yes, just need to use Google Maps API.
Showing a Google map on a business website makes people trust you better and helps to drive more business. This is a great walkthrough.
I am creating a web app for navigating users around an area… can this be used with geocode? or Google Maps API? Currently, my web app uses this to show the map “https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=init”
Which works fine, but I also have a map that I created my routes on and the only way I have found to use it is by your example “https://www.google.com/maps/d/u/0/embed?mid=1_DQnCj1pktXP7IHwWmShBlLXCoHyo9BN” but then I loose my functionality.
I would love to speak to anyone about this. 🙂
The only way to utilize Google Maps the way in which you’re describing is through Google Maps API. The example used in this article only shows how to create and implement a static map through Google’s built-in embed feature.
Building my website now. I made a google map and marked every brewery I have been to in the United States. I want to add a the map to my website. How would I do that?
How do I place the map with search box and for my website and get the location from the browser and show the user just shopping malls? I am creating a specific website which has every type of shopping mall using a Google Map address, so how I can do this? Please help it’s my final year project.
You won’t be able to do that using the basic embed feature, you’ll need to utilize the Google Maps API.
The Google Map embed works great, thanks.
I wish I could find how to embed a google “job search map” on my site. Can you please guide me in the right directions?
You can create and embed your own “job search map” using Google My Maps.